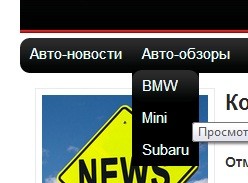
Створити випадаюче меню можна як для кількох сторінок, так і для декількох рубрик, які зазвичай розташовуються з правого боку. Для нормальної роботи випадаючого меню Wordpress, на Вашому сайті повинна бути одна батьківська сторінка і, як мінімум, одна дочірня. Ось як буде виглядати все рядок меню
1. Перед тим, як створити випадаюче меню, обов'язково видаліть стандартне меню. Відкрийте файл — sidebar.php знайдіть у ньому рядок і сміливо видаляйте:
< ?php wp_list_pages('title_li=<h2>Pages</h2>'); ?>
2. Тепер відкрийте файл — header.php знайдіть закінчення блоку «headerimg» і після нього вставляйте наступні рядки код:
< div id=»menu»>
< ?php wp_list_pages('title_li=') ?>
< /div>
Значення «меню» вказує на те, що меню буде для сторінок, а якщо змінити це значення на «categories», то це меню буде виводити всі створені рубрики;
3. Зараз необхідно зайти в style.css і додати туди (бажано після блоків, які відповідають за шапку) ці стилі :
/*відповідає за загальний стиль блоку меню*/
#menu {
height: 30px;
background: #4182b8;
margin: 5px 20px 100px 20px;
clear: both;
font-size: 14px;
}
/*відповідає за стиль посилань в меню*/
#menu li a{
color: #fff;
display: block;
line-height: 27px;
padding: 0 10px;
}
#menu li a:hover {
background: #07599d;
text-decoration: none;
}
/*відповідає за стиль для елементів першого рівня, тобто дочірніх сторінок*/
#menu li {
list-style: none;
float: left;
}
/*відповідає за стиль для елементів дочірнього меню*/
#menu li ul li {
float: none;
}
#menu ul {
background: #4182b8;
margin: 0; padding: 0;
position: absolute;
z-index: 10;
}
4. У цьому кроці, ми трохи змінимо CSS, для того щоб активні сторінки підсвічувалися. Слід використовувати наступний код:
.current_page_item, .current_page_parent{
background: #07599d;
text-decoration: none;
}

5. Найважливіший і останній крок, який зробить з меню, що випадає. Для цього у style.css редагуємо останній блок стилю випадаючого меню і робимо його таким:
/*рядок display:none ховає випадаюче меню*/
#menu ul{
display: none;
background: #4182b8;
margin: 0; padding: 0;
position: absolute;
z-index: 10;
}
Тепер необхідно підключити jquery до нашого шаблону, а для цього знову йдемо в файл — header.php, прописуємо там рядок:
<script src=»wp-includes/js/jquery/jquery.js» type=»text/javascript»></script>
І додаємо код, який дозволить показувати меню дочірнє при наведенні :
<script type=»text/javascript»>
jQuery(document).ready(function(){
jQuery(«#menu li»).hover(
function(){
jQuery(this).find('ul').show();
},
function(){
jQuery(this).find('ul').hide();
}
);
});
</script>
Ось так буде виглядати готове меню, яке буде радувати око відвідувачів:
Як ви зрозуміли, у створенні випадаючого меню немає нічого складного, і Ви зможете своїми руками зробити його на своєму сайті, головне робіть усе уважно.



Немає коментарів:
Дописати коментар